Project Overview
The product
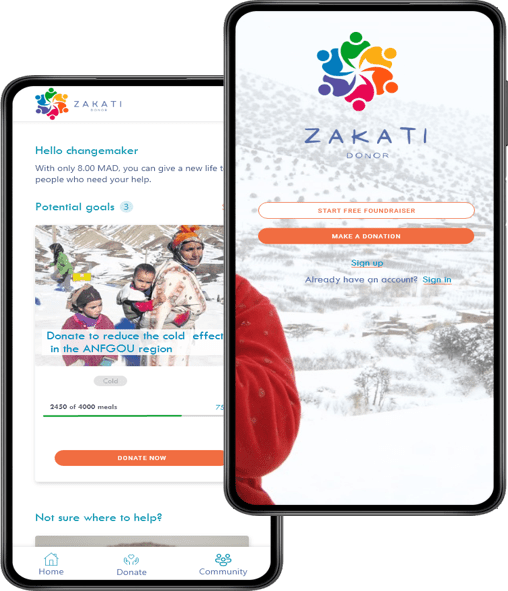
Zakati donor is a social good app for donation and fundraising. Zakati donor is an initiative of Moroccan Association for Family and Child Development MAFCD that will help Moroccan needy people, especially in remote areas to fight hunger, reduce cold effect, allow children back to school, and help some families in religious holidays as Ramadan and Eid-al Adha .
Project duration
September 2022 to March 2023.

Project Overview
The problem
A lot of people in remote areas are suffering because of the weather and poverty. They really need help but still not identified.
The goal
Design an app with features and functionalities that will facilitate the donation and fundraising process and connects donors with those in need to ensure that the money donated is going to reach those in need.
My role
UX designer, designing an app for Zakati donor from conception to delivery.
Responsabilities
Conducting interviews, personas, paper and digital wireframing, low and high-fidelity prototyping, Conducting usability studies, accounting for accessibility, and iterating on designs. Determining information architecture and responsive design.
Understanding user
User research
Personas
Problem sttatement
User journey maps
User research: summary
I conducted interviews and created empathy maps to understand the users I am designing for and their needs. A primary user group identified through research was professionals who want to donate but are hesitated because they are not sure the money are going to give will reach those in need. Research revealed also that people are aware that there are a lot of people in need but they don't know how to help them.
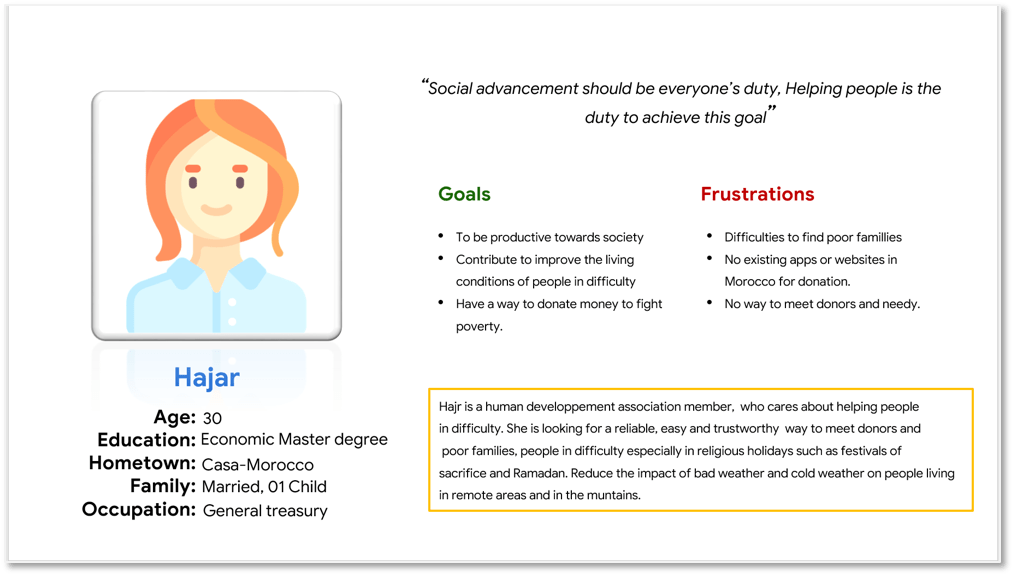
Personas
Hajar
Problem statement:
Hajar is a Human Development association member who needs To connect givers with needy people because She finds difficulties finding poor families and people who want to help them.

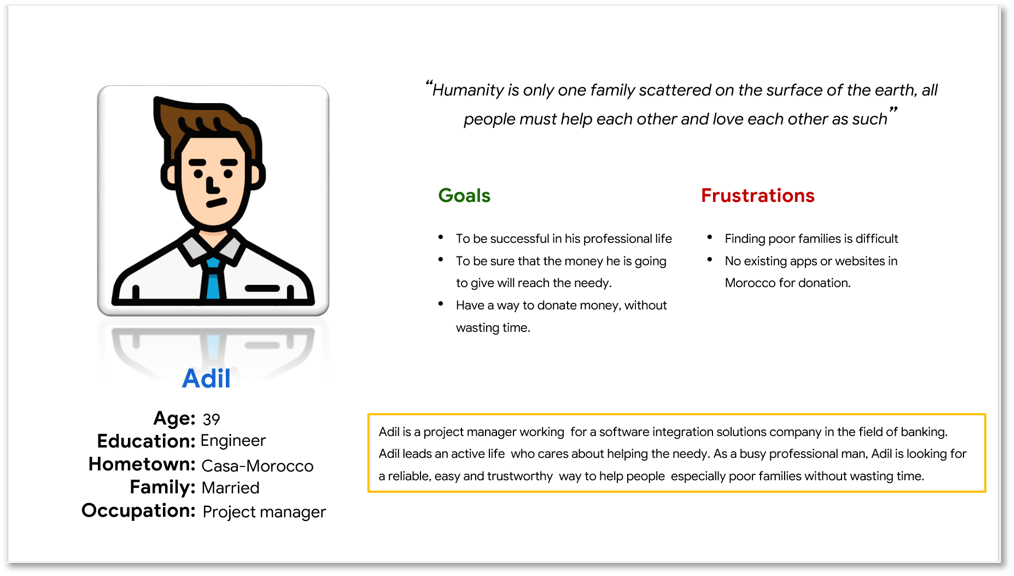
Adil
Problem statement:
Adil is a busy professional who needs to find a way to help poor families without wasting time because He wants to reduce the poverty rate and to be sure the money is going to give will reach needy people.

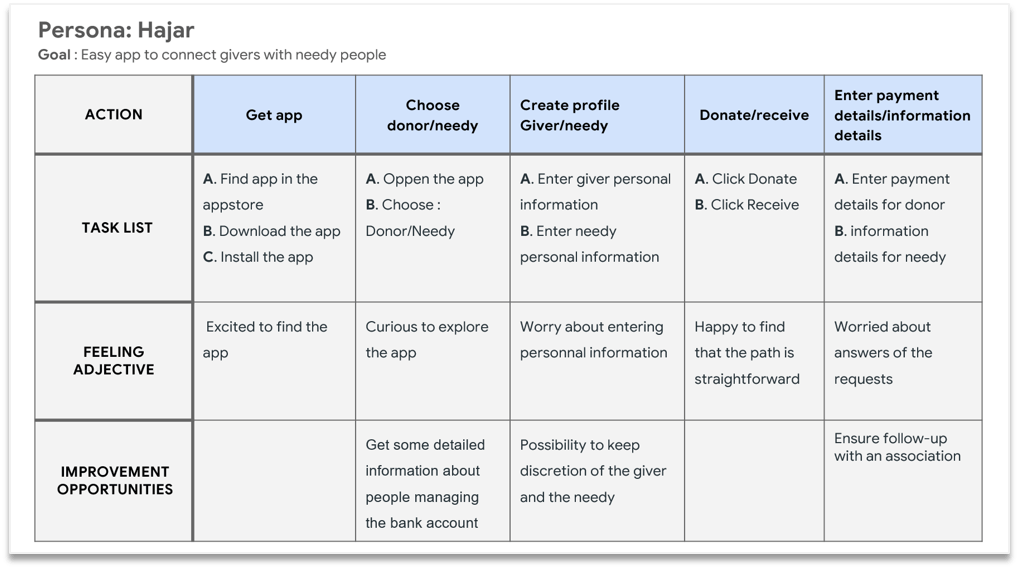
User journey map
Hajar’s user journey mapping revealed how easy it would be for users to have access to zakati donor and make a donation.

Starting the design
Sitemap
Paper wireframes
Digital wireframes
Low-fidelity prototype
Usability studies
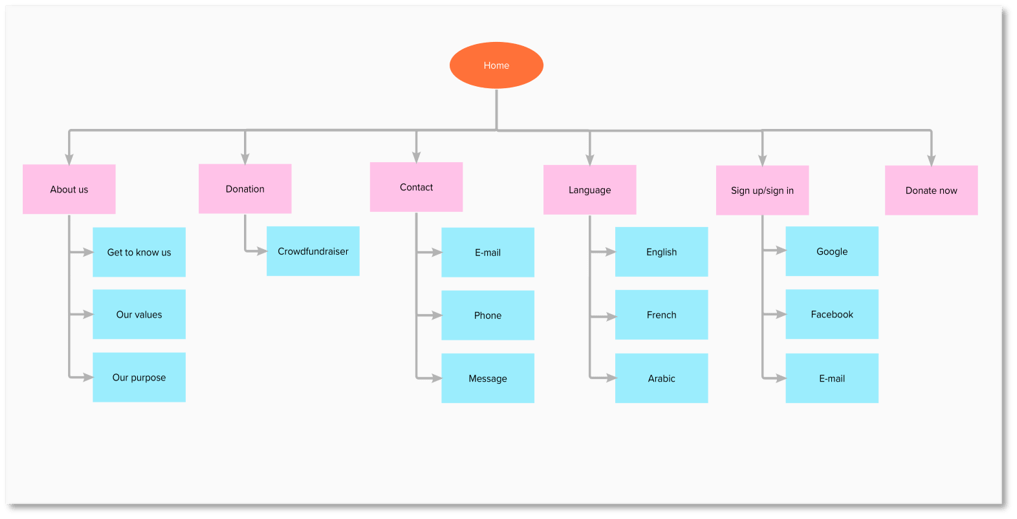
Sitemap
Difficulty with website and app navigation was a primary pain point for users, so I used that knowledge to create a sitemap.
My goal here was to make strategic information architecture decisions that would improve overall navigation. The structure I choose was designed to make things simple and easy.

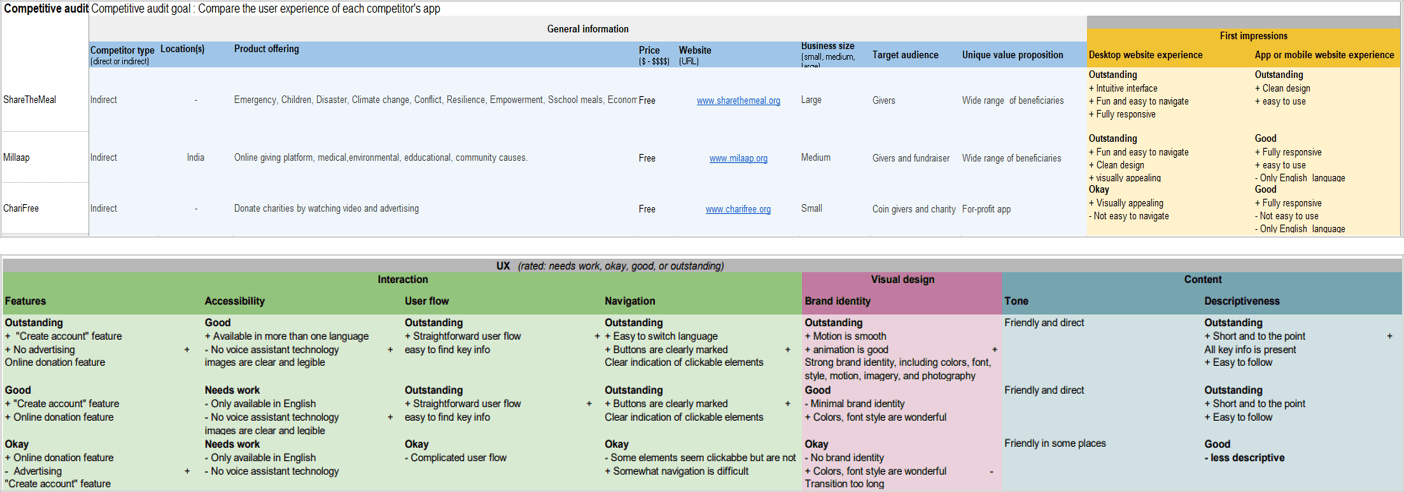
Competitive audit
An audit of a few competitor’s products provided directions on gaps to address with Zakati donor app :

Ideation
I did a quick ideation to come up with solutions to the gaps identified in competitive audit.
My focus was especially how to guide donors to identify quickly different people in need and donate without wasting time.

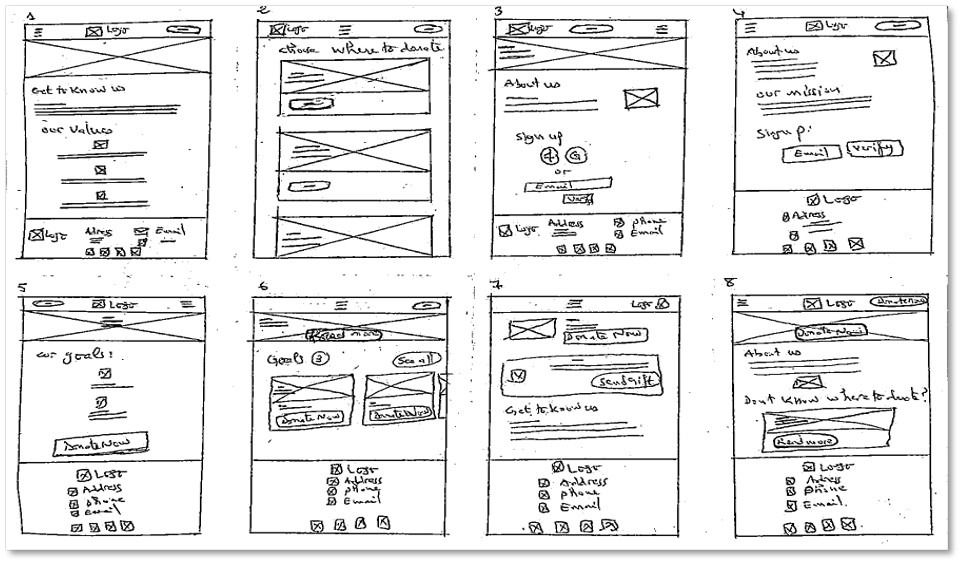
Paper wireframes
Taking the time to draft iterations of each app screen on paper helped ensure that the elements that made it to digital wireframes will be well-suited to solving the user’s problem.
For the home screen, I prioritized a quick and easy way to make a donation.
Stars were used to mark elements in the sketch that would be used in the initial digital wireframes

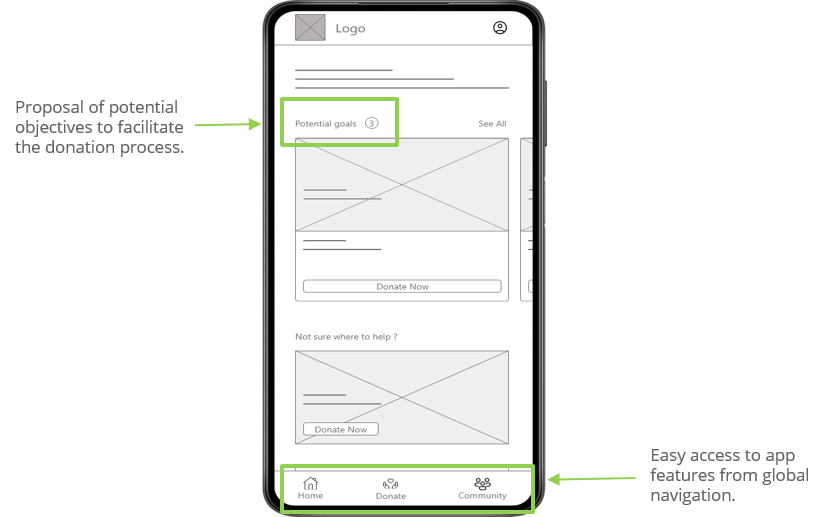
Digital wireframes
After ideating and drafting some paper wireframes, I created the initial designs for zakati donor app. These Designs focused on delivering personalized guidance for donors to donate quickly.

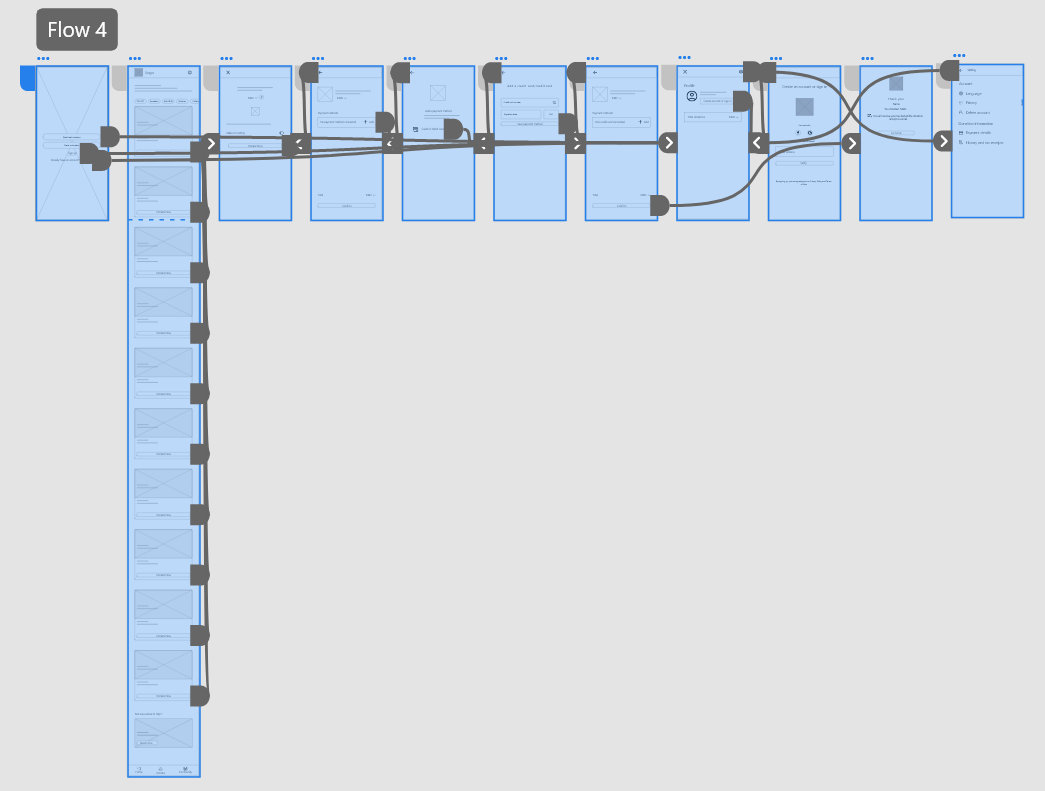
Low-fidelity prototype
The low-fidelity prototype connected the primary user flow of finding different people in need, making a donation and creating a profile.
So the prototype could be used in the usability study with users.

Usability study parameters
Study type
Unmoderated Usability study
Location
Casablanca, Morocco, remote
Participants
5 , one with visual impairment
Lenght
30 minutes-60 minutes
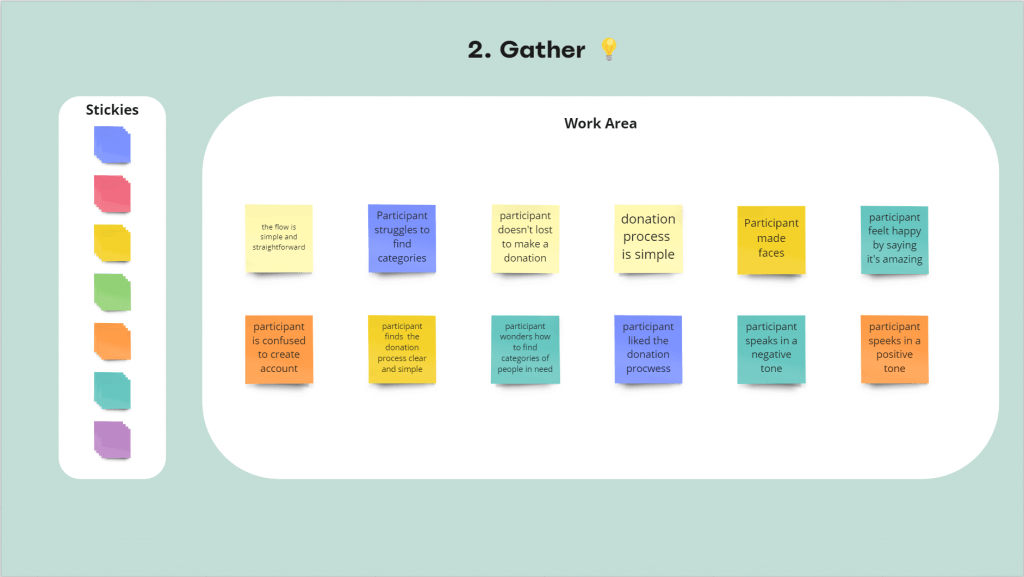
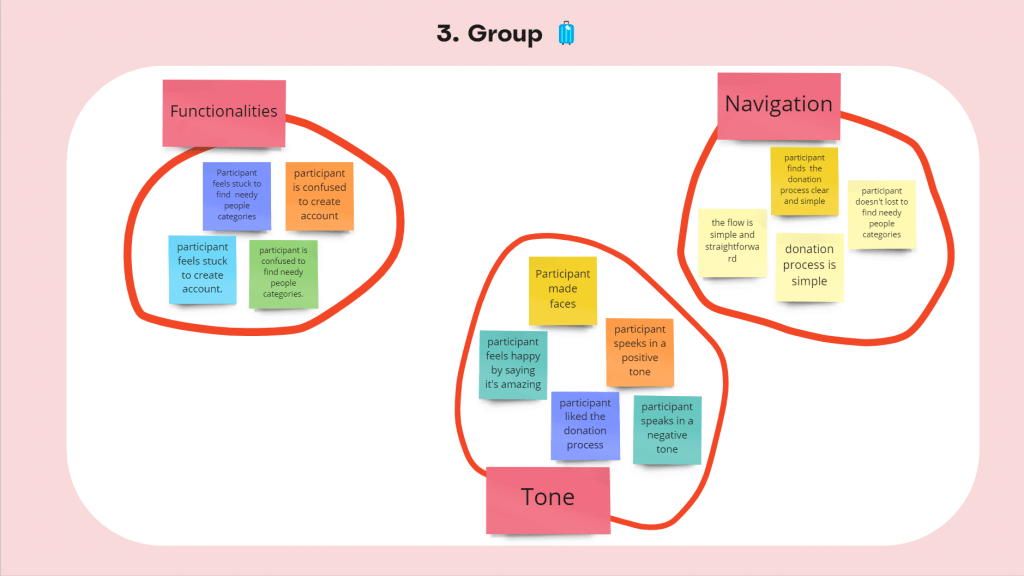
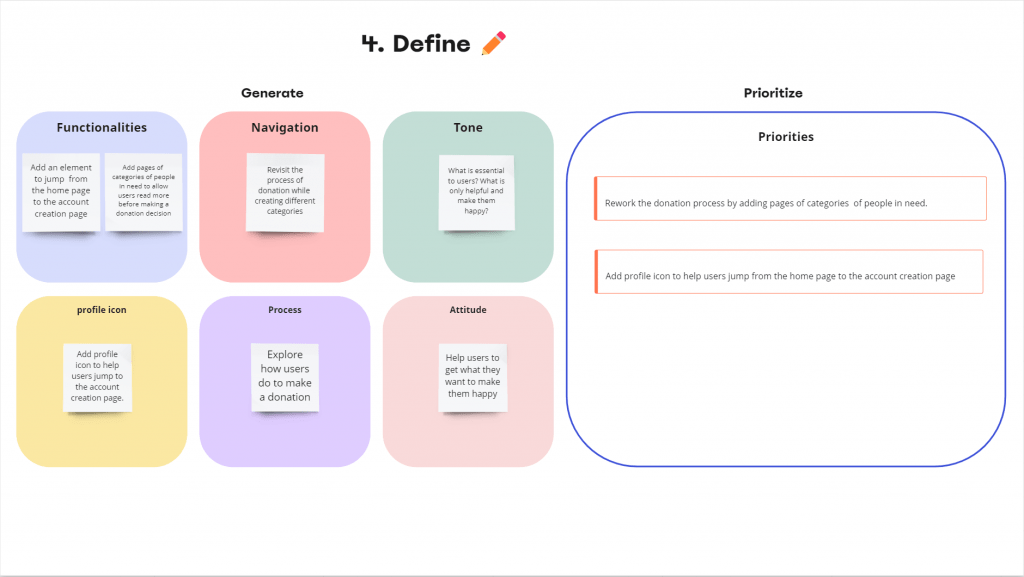
Usability study: Affinity diagram




Findings
Needy people categories
Users want to find different categories of people in need before making a donation decision.
Profile creation
People had difficulty to create profile from the home page. So we must add a profile icon and link it to the account creation page.
Mokups
Mockups
High-fidelity prototype
Accessibility
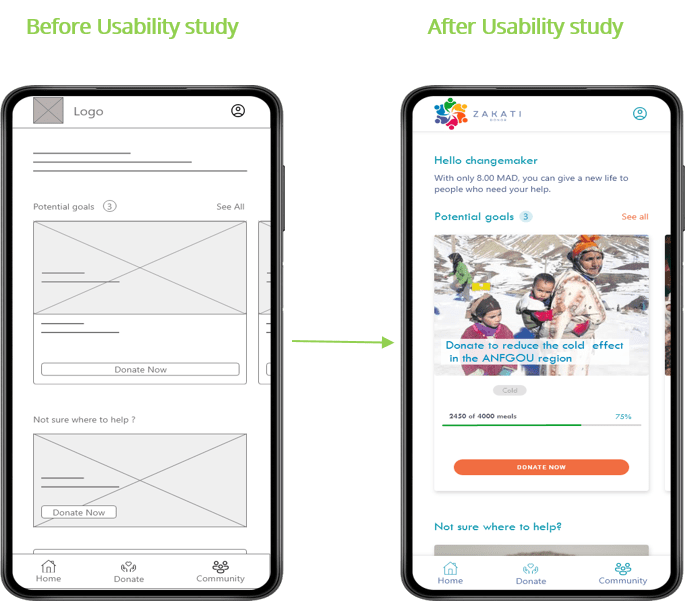
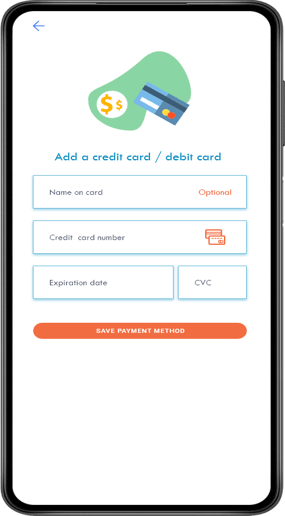
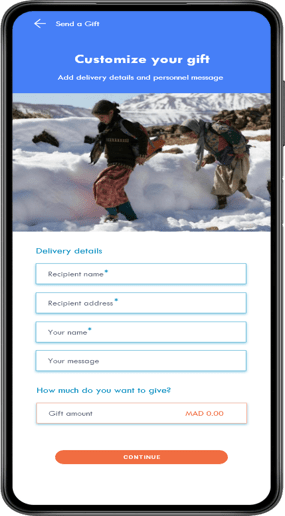
Mockups
Based on the insights of the usability study, I made changes to the mockup by adding profile icon to the home page and linking it to the account creating page.

Mockups




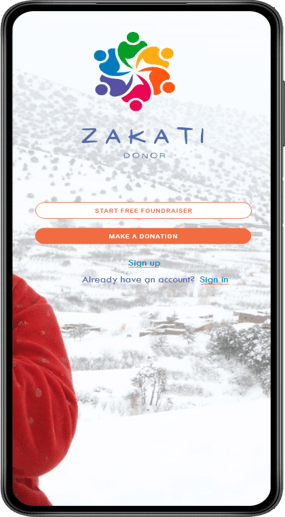
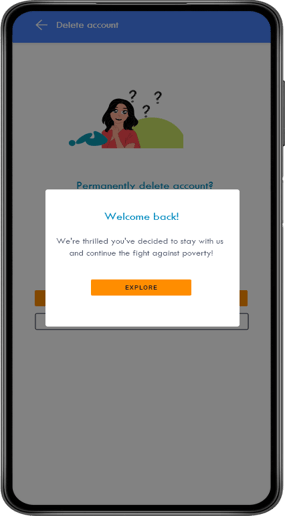
High-fidelity prototype
The final high fidelity prototype presented cleaner user flow for donating process and creating account.
View the Hi-fi prototype
https://xd.adobe.com/view/8d627693-60d3-404a-8663-afba15973060-d831/?fullscreen&hints=off

Accessibility considerations
Design system
Used icons and labels based on the design system to meet the end-user requirement and make the navigation easier.
Visual design
Used clear colors contrast, various typefaces and scaling to provide access to users who are vision impaired.
Going Forward
Takeaways
Next steps
Takeaways
Impact
Zakati donor colors have impressed users with their homogeneous and consistent colors.
One quote from feedback : “By experiencing zakati donor I feel like in a garden, It comforts my soul.”
What I learned
While designing zakati donor app, I learned that the first ideas are only the beginning of the process.
Usability studies and peer feedback influenced each iteration of the app’s designs.
Next steps
Usability study
Conduct another round of usability studies to validate the pain points users experienced have been effectively addressed.
Research
Conduct more user research to determine any new area of need.
Let's connect
Thank you for your time reviewing my work, zakati donor app! If you would like to see more or get in touch, my contact information is provided below. Email : [email protected]
